在二维码中关联表单,他人扫码时就可以提交带有图文、音视频、定位等信息的记录,可被广泛应用于会议管理、设备巡检等多种场景。
一. 如何关联表单
1. 选择表单
草料首页,点击【高级编辑】,进入二维码内容编辑器。
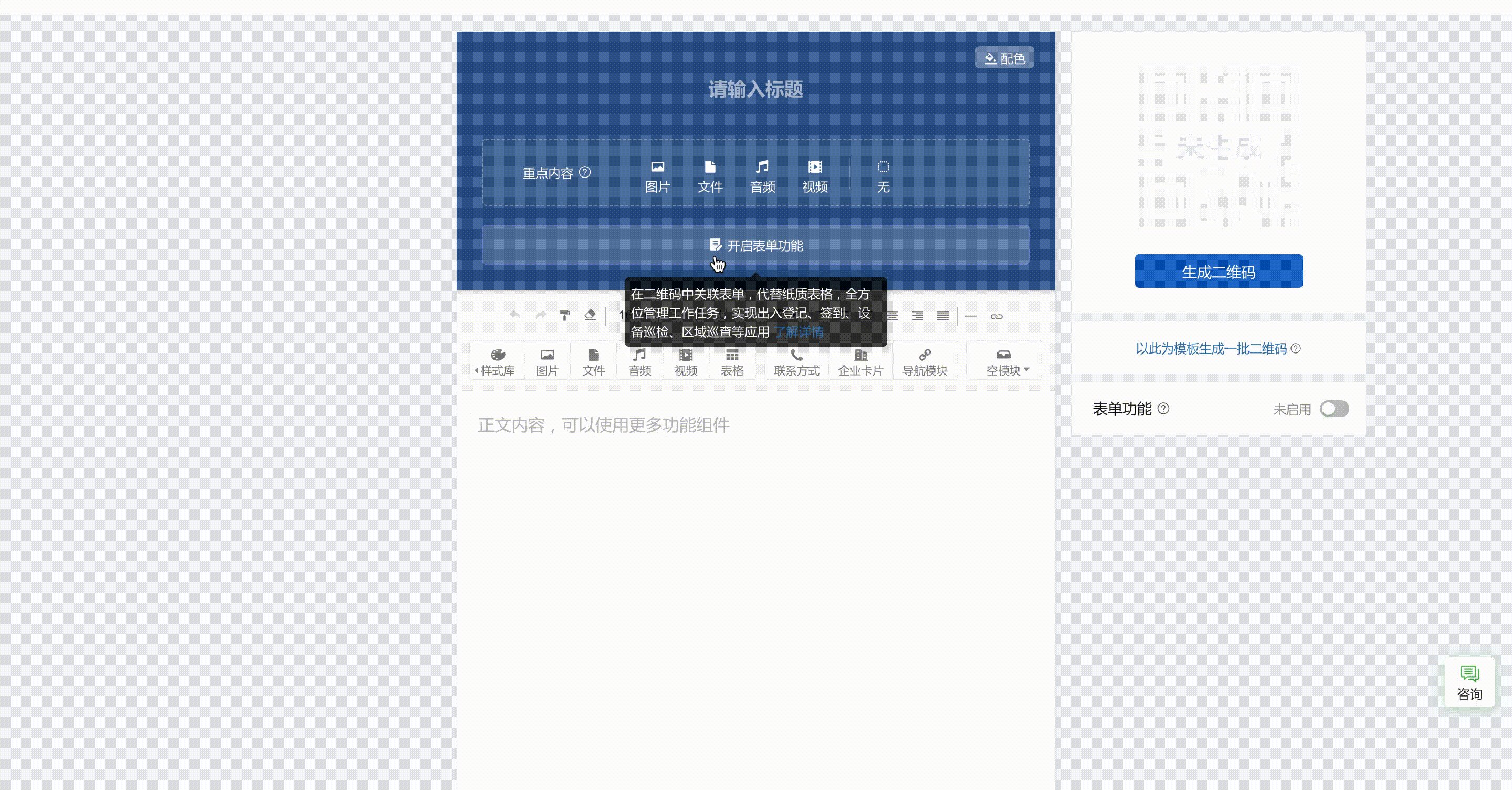
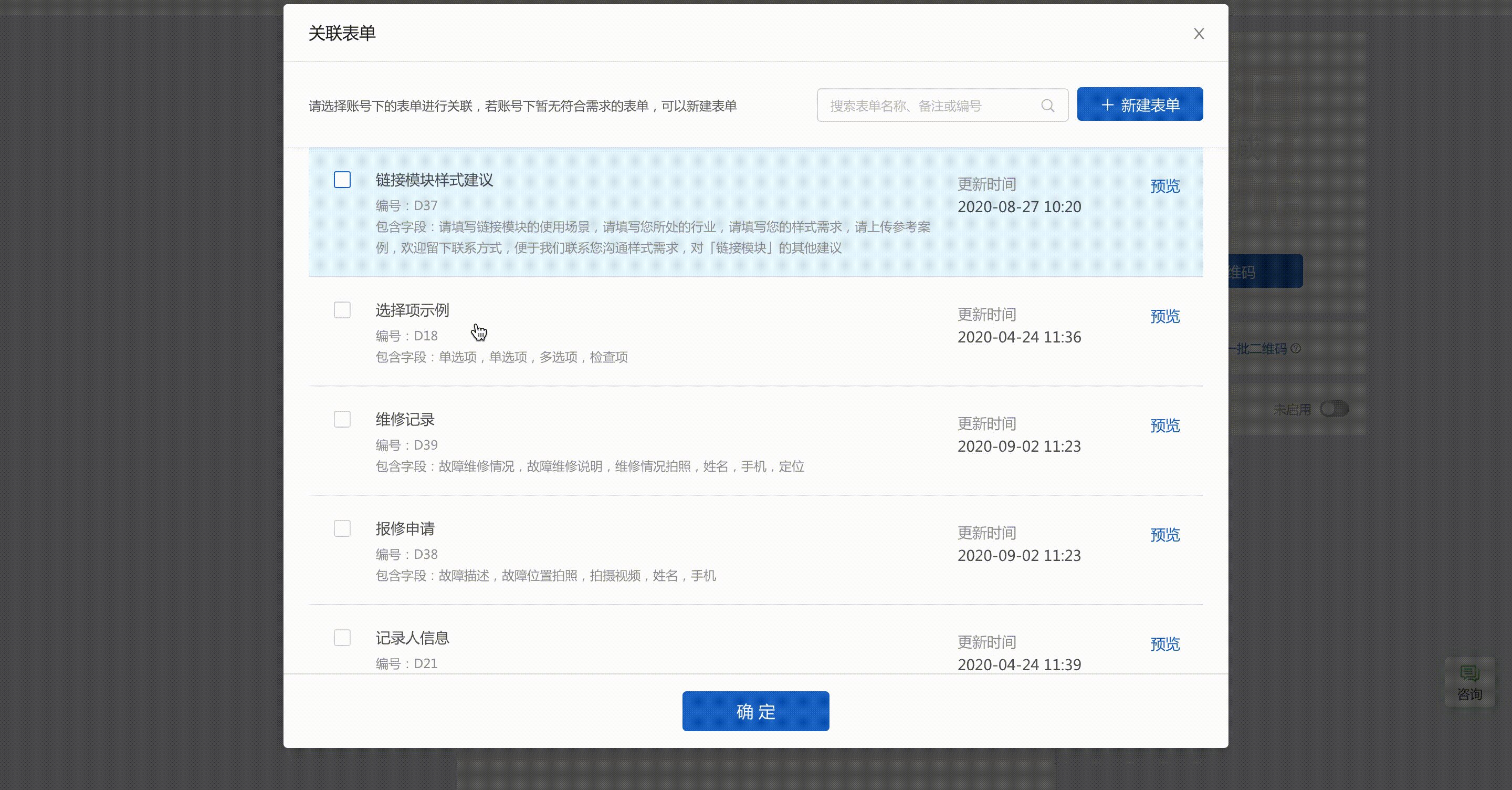
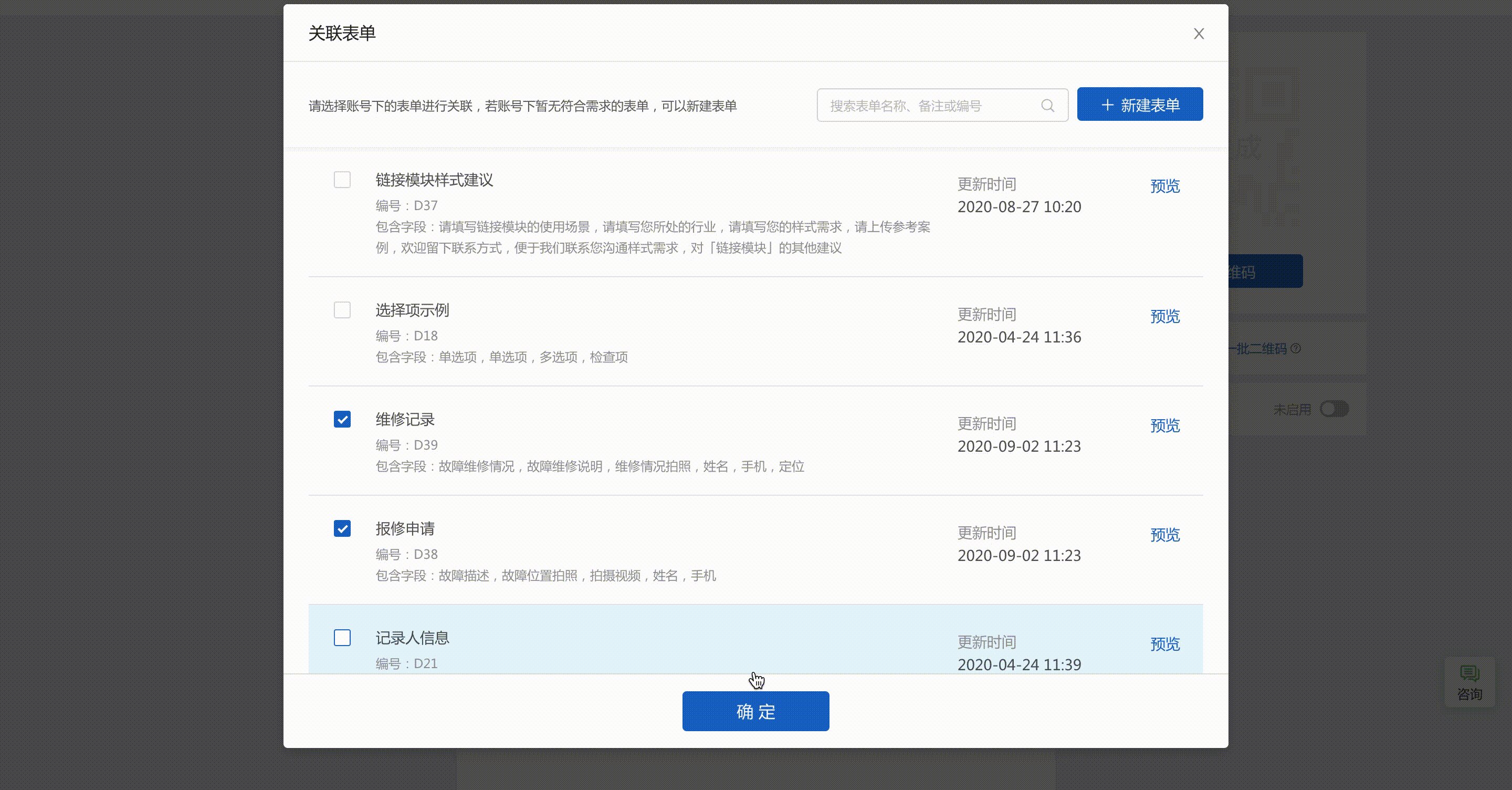
 在二维码内容编辑器,点击【开启表单功能】,就可以从账号下的表单中勾选一个或多个表单关联到当前二维码。
在二维码内容编辑器,点击【开启表单功能】,就可以从账号下的表单中勾选一个或多个表单关联到当前二维码。
账号下已经创建的表单,可以重复应用在多个二维码中,方便后续统一修改和数据汇总。我的表单为什么可以应用在多个二维码中?

2. 新建表单
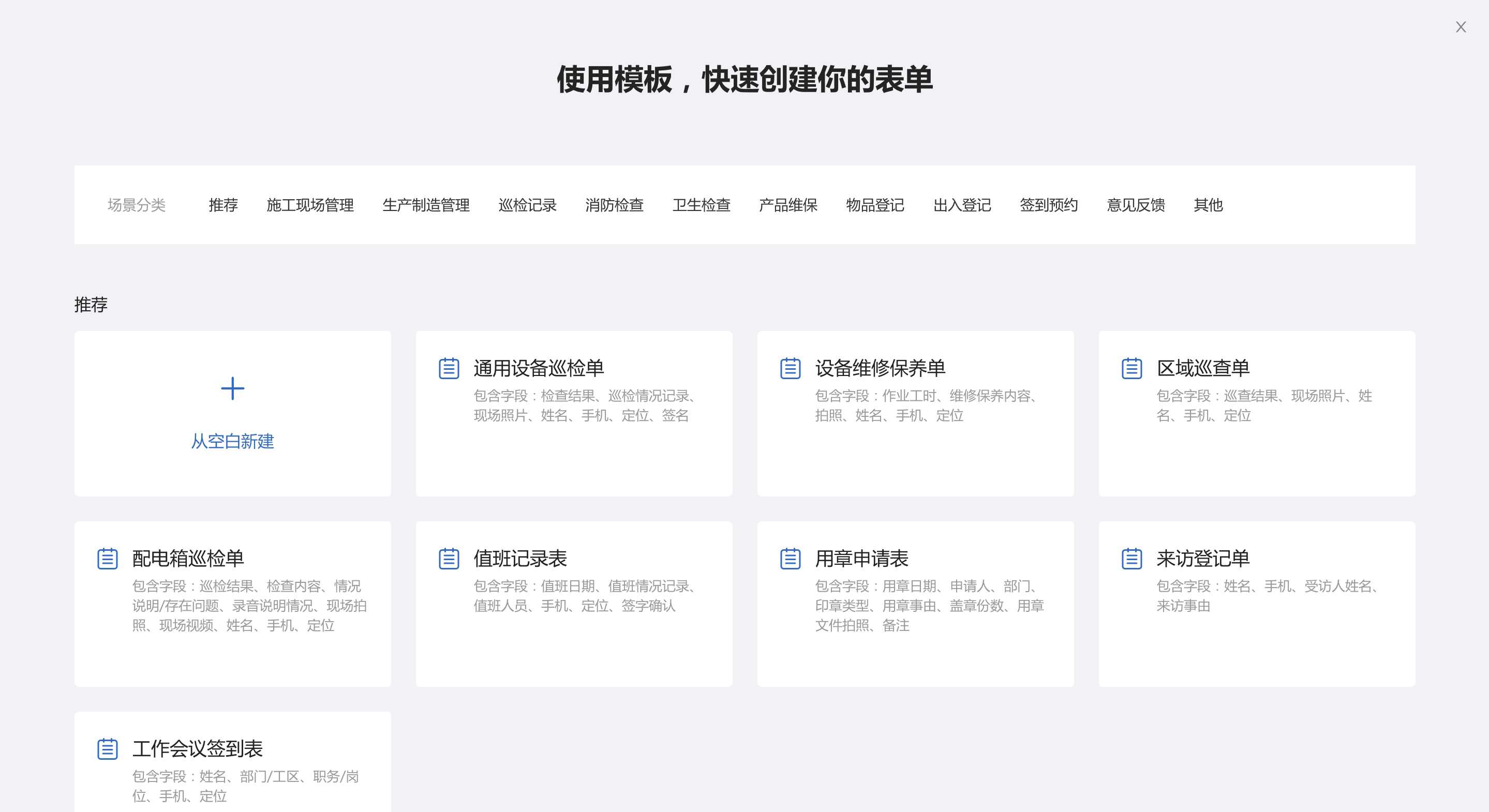
在选择表单时,如果没有合适的已有表单,点击右上角的【+新建表单】就可以新建表单,可以选择以下两种方式:
- 1) 空白新建 根据需要,自定义表单内容。如何编辑表单内容?
- 2)使用系统模板
套用合适的模板表单,只要稍作修改就可以投入使用。

二. 关联完成并设置权限
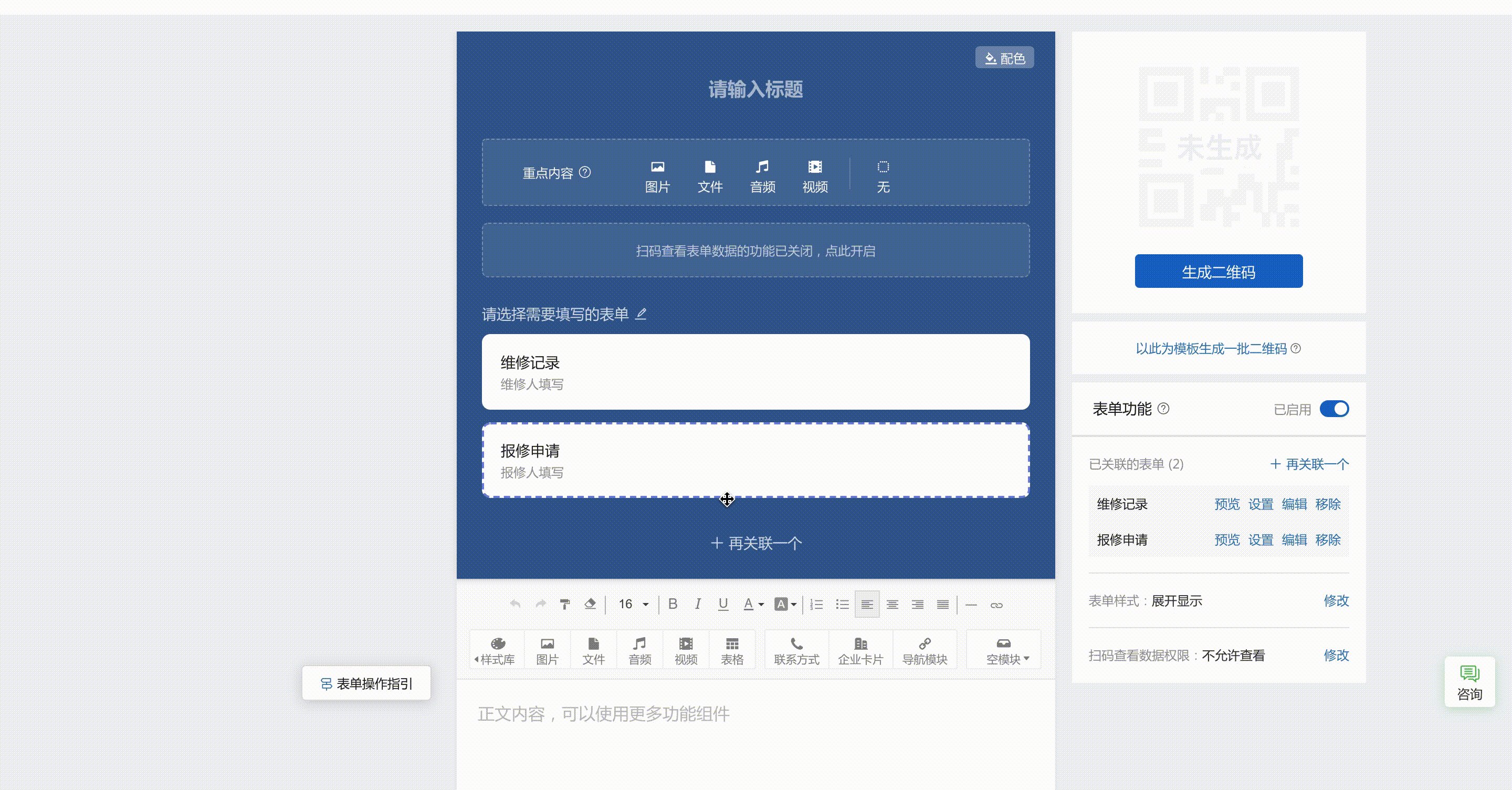
 关联了表单后,编辑器界面会如上图显示,可以进行更多设置:
关联了表单后,编辑器界面会如上图显示,可以进行更多设置:1. 已关联表单
可以从账号下的表单中选择一个或多个关联到二维码。关联之后,可以查看并编辑表单,也可以设置填写权限、记录审核、消息提醒和提交成功页。
① 设置填写权限 操作指引 >
填写人员
默认【任何人】可以填写,也可以【指定协作人】 填写次数 默认【不限制】,也可以选择【每人可填1次】或自定义【每人每 N 天/月/周/年可填写 N 次】
填写时间 默认【不限制】,也可以自定义【开始时间】和【结束时间】 ② 开启审核功能 操作指引 >
审核对象
默认【任何人】需要审核,也可以设置 除了【指定协作人】 需要审核
审核人 默认管理员和子管理员审核,也可以设置【指定协作人】审核
快捷回复 审核通过或拒绝,都会发送快捷消息给提交记录的人 ③ 自定义提交成功页(提交表单后的界面) 操作指引 >
提示文字
默认为【提交成功】,可以自定义 提交序号 提交后展示一串顺序编号,如抽奖号、报名序号等 跳转按钮 提交成功页可以链接到一个活码——当他人提交表单后可以查看更多内容 ④ 设置消息提醒 操作指引 >
不提醒
提交记录后不会通知管理员 新记录提醒 当有新记录时立即通知管理员 特定条件记录提醒 当有人提交了符合特定条件的记录时通知管理员
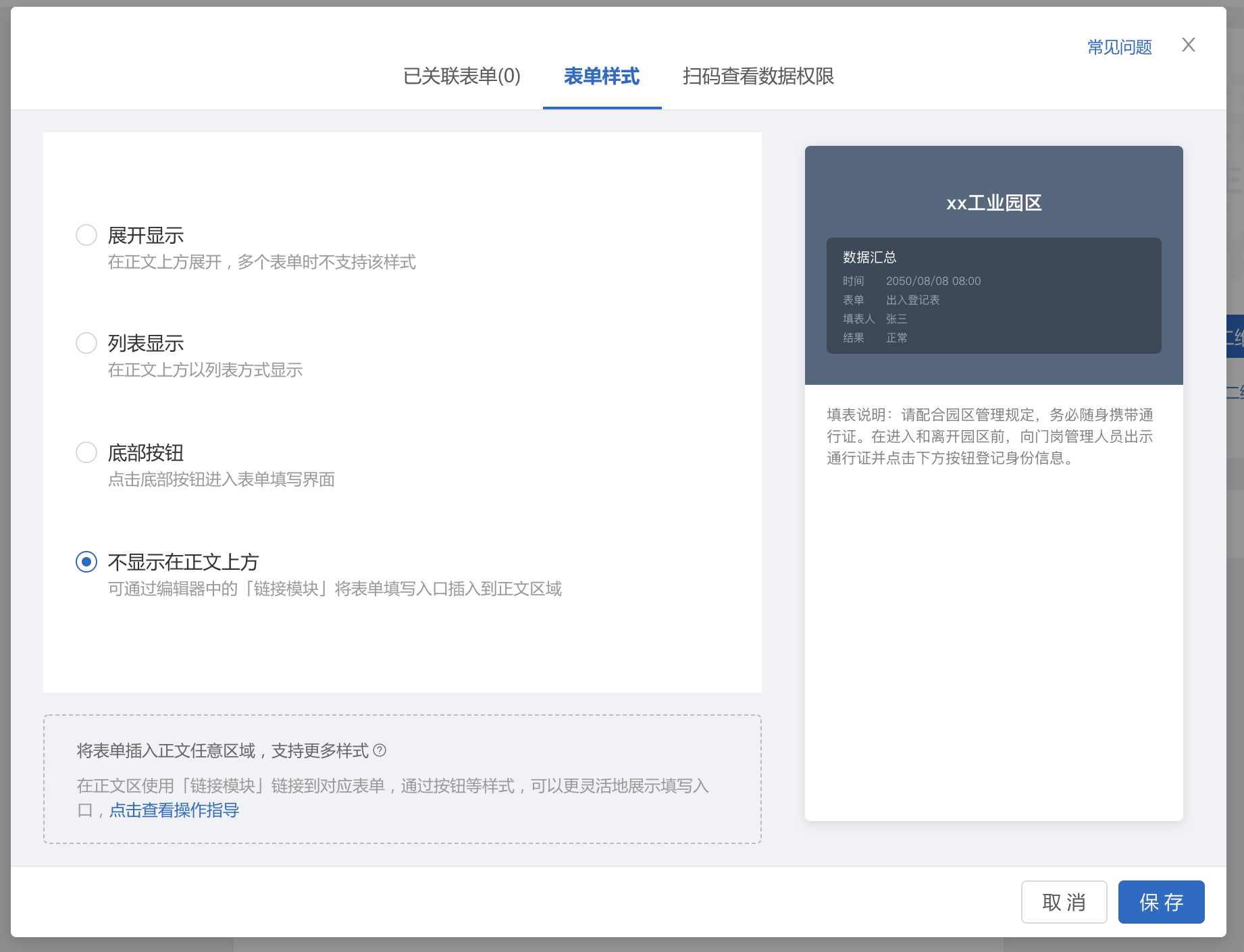
2. 表单位置
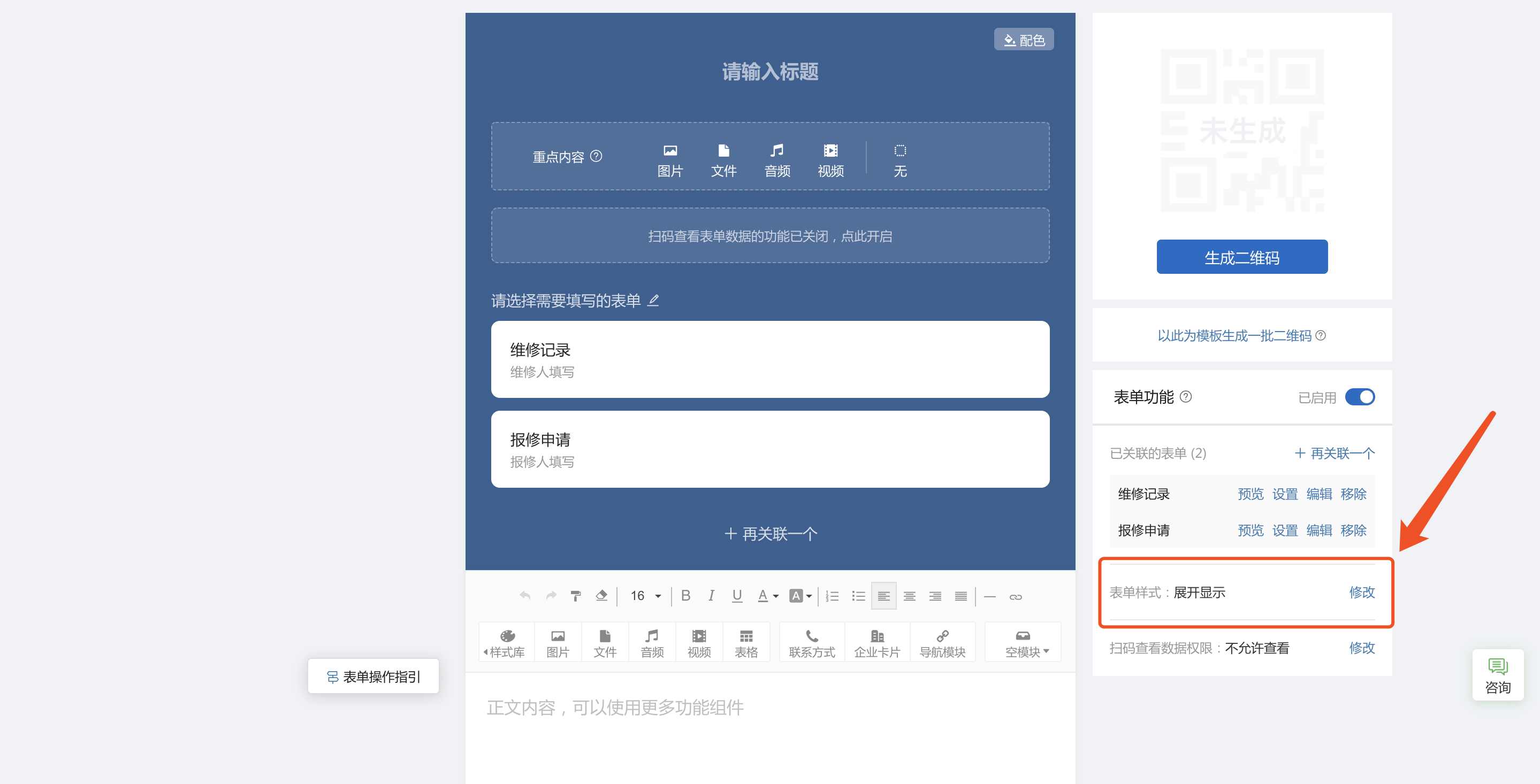
 表单添加成功后,可对其样式进行设置:点击右下角【表单功能】中的【表单样式】,默认样式为展开显示,还可以选择【底部按钮】、【列表显示】。
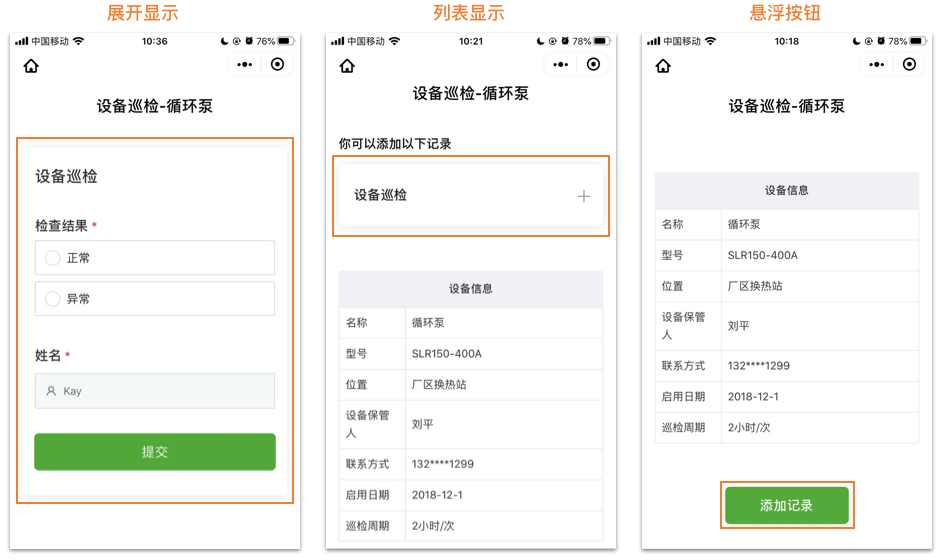
手机端显示效果如下:
表单添加成功后,可对其样式进行设置:点击右下角【表单功能】中的【表单样式】,默认样式为展开显示,还可以选择【底部按钮】、【列表显示】。
手机端显示效果如下:

- 如何使用【导航模块】,在正文中放置表单填写入口? 除了使用默认的三种样式,也可以按照以下操作步骤,将表单嵌入正文内: 1)在【表单样式】中选择【不显示在正文上方】

2)在编辑器的【导航模块】中选择需要的表单,并且可以选择列表或按钮类的样式,嵌入二维码正文中。
3. 历史记录设置
如果开启了扫码查看历史记录,会在表单顶部显示历史记录。可选择是否开启,并设置权限,例如所有人可查看、输入密码查看或指定协作人查看。操作指引>
三. 表单数据管理
1. 查看并导出表单数据
二维码制作完成后,就可以使用微信扫码提交表单了,已提交的表单数据会实时汇总在后台,可以在【表单】【表单数据汇总】中进行筛选和导出Excel。

2. 表单管理
已经创建了的表单可以在【表单管理】统一管理,例如修改表单,查看并导出某个表单的历史记录。了解更多
3. 填表人管理
填表人是指那些扫码填写了你的表单的人。如果你在表单中使用过【填表人信息类的组件】,填表人的信息如姓名、性别、微信名、手机号、身份证、车牌号等就可以被记录下来,自动生成并更新到【填表人管理页面。同时你还可以选择某个填表人,检索他的所有表单数据,查看每个人的提交次数和提交的表单数据详情等。了解更多