一、功能概览
草料二维码编辑器支持多种背景设置方式,可以让你的二维码页面在视觉呈现上更加美观。
具体包含以下4类设置:
1. 背景图
可上传品牌图、场景图等,提升视觉效果。
还可以为背景图设置图片动效,轻松实现动态效果。
2. 背景色
纯色或渐变色,快速统一页面色调。
3. 视频背景
可上传各类产品、企业宣传、效果演示等视频,扫码自动循环播放,首屏呈现生动的动态画面,提升品牌专业度与吸引力。
4. 动态背景
选择系统主题色或自定义,打造简单高级的流动感视觉体验。
二、设置效果
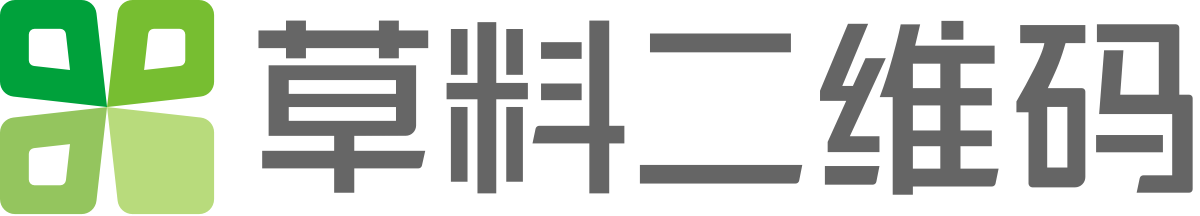
在二维码编辑页面,点击“背景设置”即可开始设置。

1. 背景图
草料提供行业横版和竖版图库供快速选择,也支持本地上传图片。
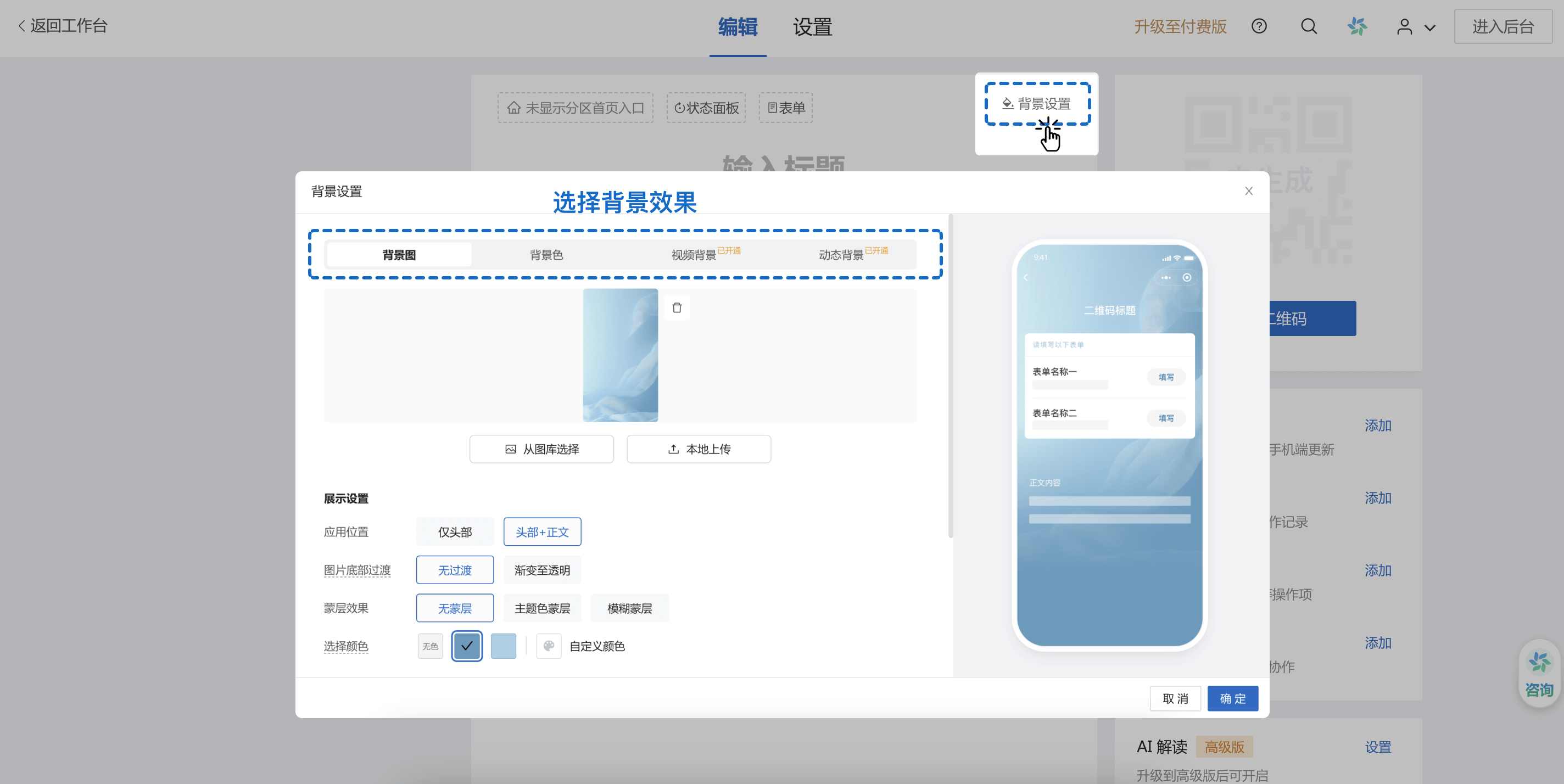
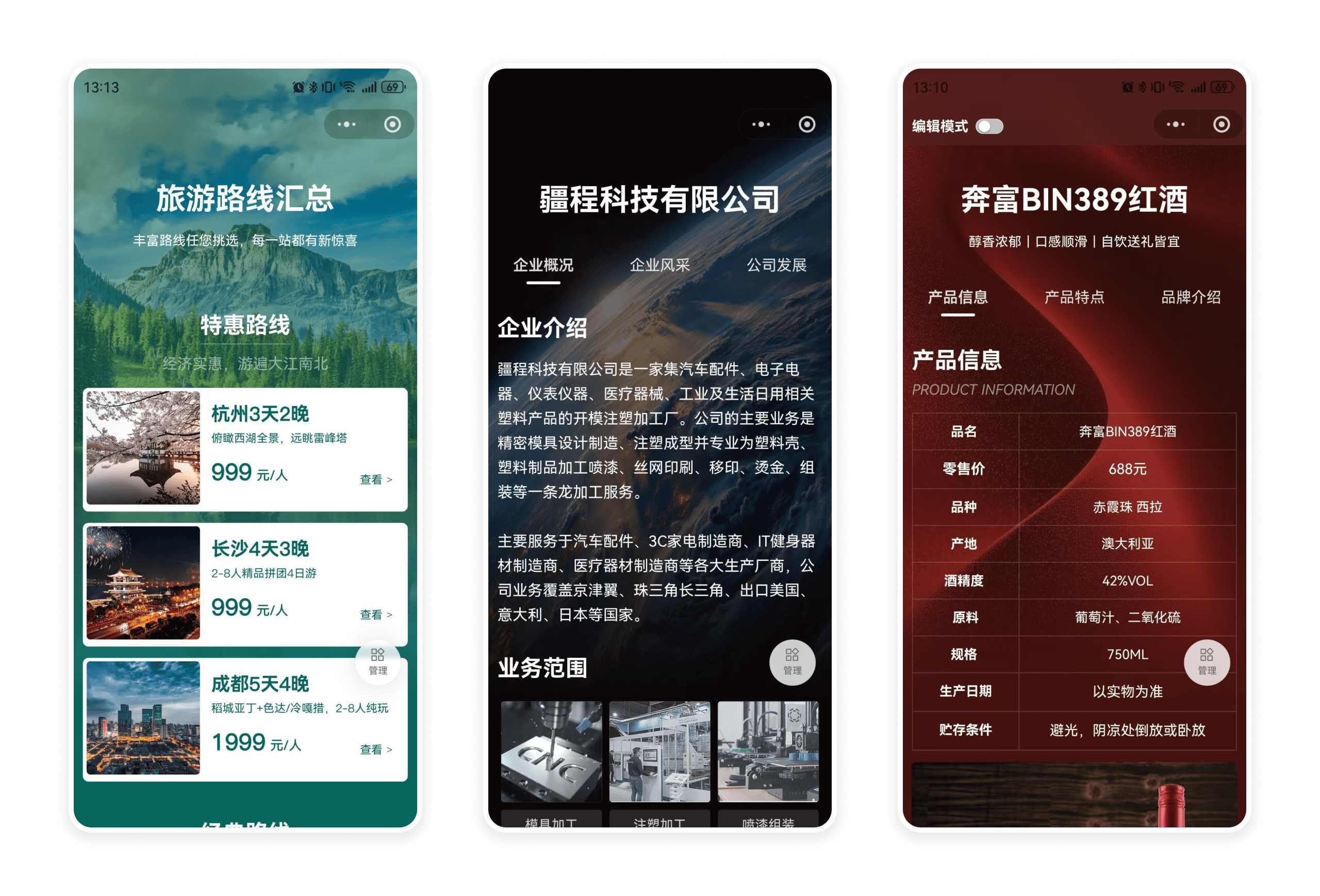
1.1 竖屏图片
-
展示位置:顶部展示部分图像,主体在正文内容背后展示。
-
推荐场景:招聘/通知/会议邀请函(上传主题图)、文件类二维码(技术交底、活动介绍等)、旅游宣传/行程码(上传景点/套餐图)
-
可选择应用位置“头部+正文",竖屏图将完整呈现,营造更强氛围感。

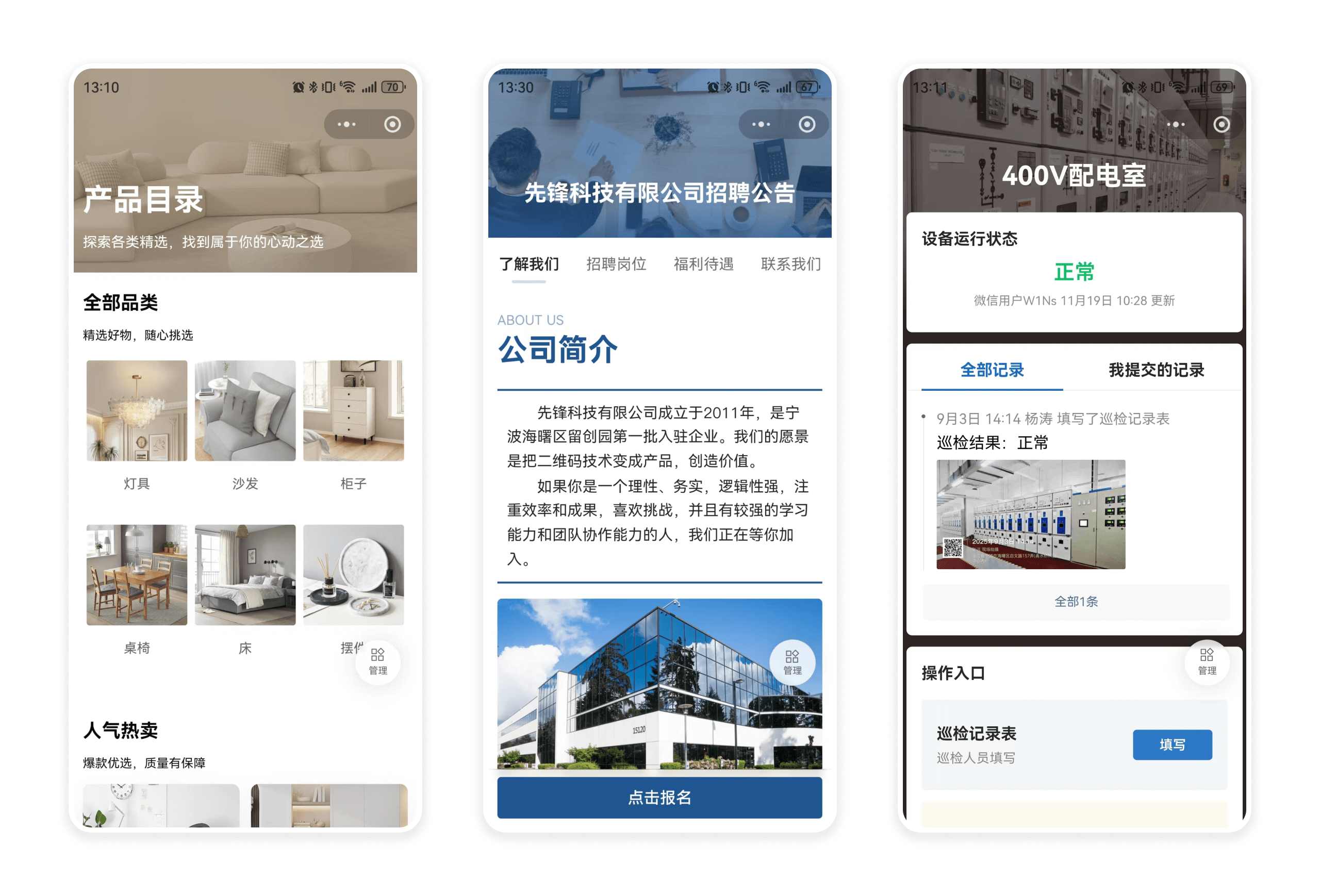
1.2 横屏图片
-
展示位置:完整显示在二维码头部,60%不透明度,内容清晰不遮挡标题。
-
推荐场景:产品介绍页面(上传品牌产品图)、企业到访登记(上传企业形象图)、安全巡检等场景(上传宣传标语或环境图)
-
可选择应用位置“头部+正文",让页面色调更统一。

2. 背景色
-
可设置纯色或渐变色背景,适用于图片素材不足时的简洁风格页面。
-
应用位置选择“头部+正文”,可使整个二维码页面色调统一、层次分明。
3. 视频背景
-
视频可作为二维码页面背景自动播放,首屏即可传递品牌形象和故事,适用于产品展示、活动报名、业务介绍等多种场景;
-
用户扫码后自动循环播放,无需点击即可播放;
-
相比静态图片,动态视频更具吸引力,可延长用户停留时间,提升品牌专业度与吸引力。
-
支持免费试用24小时,到期后会自动定格为首帧静态图,不影响二维码正常使用,升级付费版即刻恢复。
-
付费基础版起,可正式使用视频背景功能,打造更生动的二维码展示效果。

4. 动态背景
-
可选择系统主题色组或自定义主题色,匹配自己的品牌主色,轻松设计出色彩流动感视觉效果
-
适合希望二维码页面有科技感、互动感的场景,如:智能设备说明页、活动推广页、创意品牌展示页等。
-
支持免费试用24小时,到期后会自动定格为主题色静态图,不影响二维码正常使用,升级付费版即刻恢复。
-
付费基础版起,可正式使用动态背景,打造简洁高级的背景效果。

三、使用限制
- 视频背景功能,不支持播放声音。
如果希望你的扫码客户观看带声音的完整视频(如宣传片讲解、操作教学),请不要将其设置为背景。
-
建议方案:请在编辑器正文中,使用【音视频】组件上传视频。这样用户点击后即可正常播放声音,且支持全屏观看,体验更佳。”
-
码正文中【音视频】组件上传的音视频内容,不支持扫码后自动播放,需点击后才会播放。