一、功能介绍
在一个二维码中添加「跳转链接」组件,可以实现点击跳转链接后,打开账号下的其他二维码、网页、公众号文章、其他小程序、电话等。适合制作产品目录、电子画册、公司业务介绍等

二、配置教程
【注意】:使用该功能前,需要先制作几个活码保存在账号下,或准备好需要配置的网址、小程序地址等等。这样在跳转链接配置时才能配置到对应的链接。
举个例子:
制作产品目录,需要先在账号下制作号每个产品的详情介绍二维码。然后才能用该功能完成产品目录码的制作。
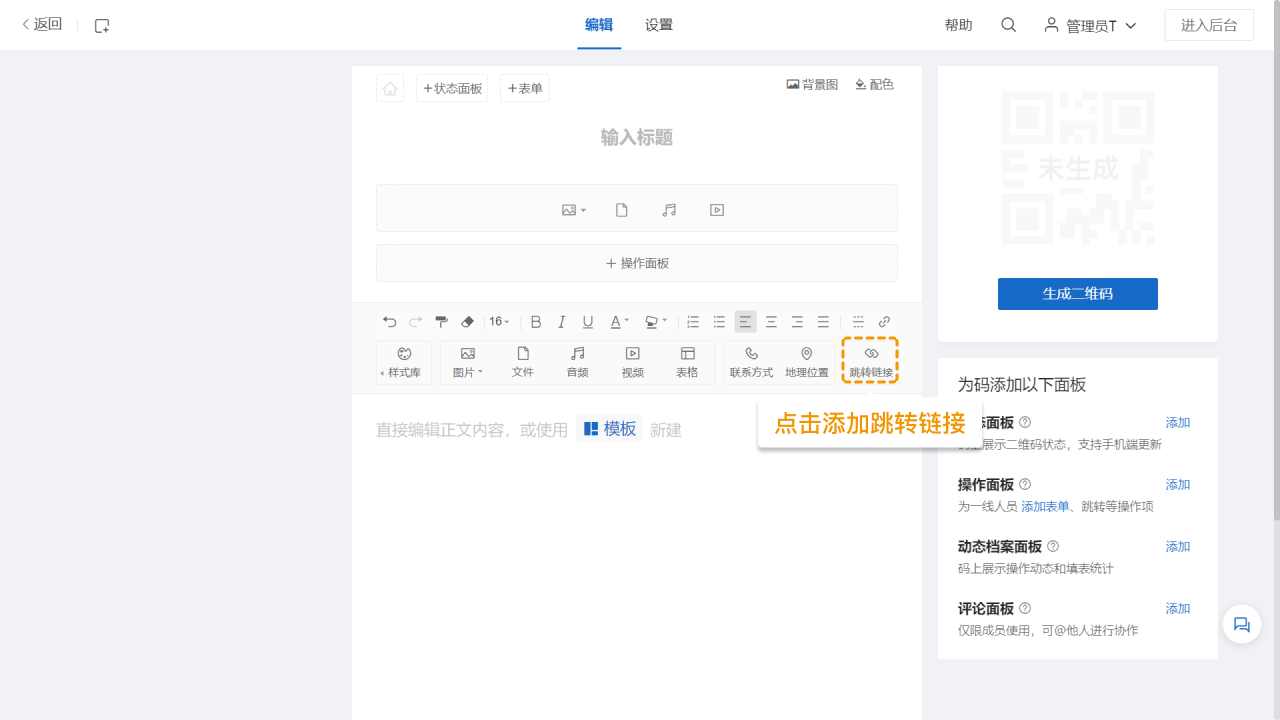
1. 添加跳转链接
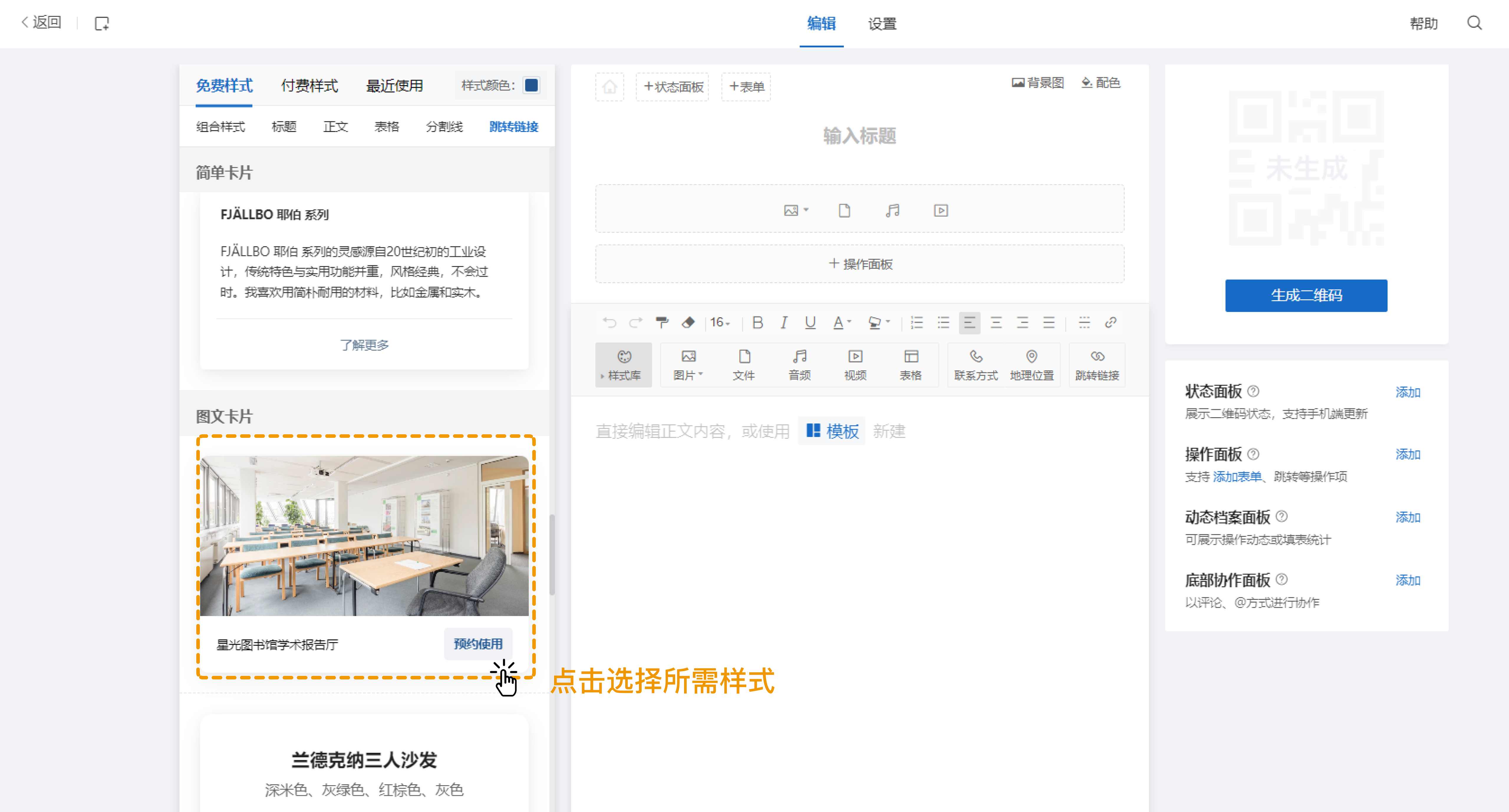
在编辑器工具栏中,点击【跳转链接】,选择想要的样式并添加


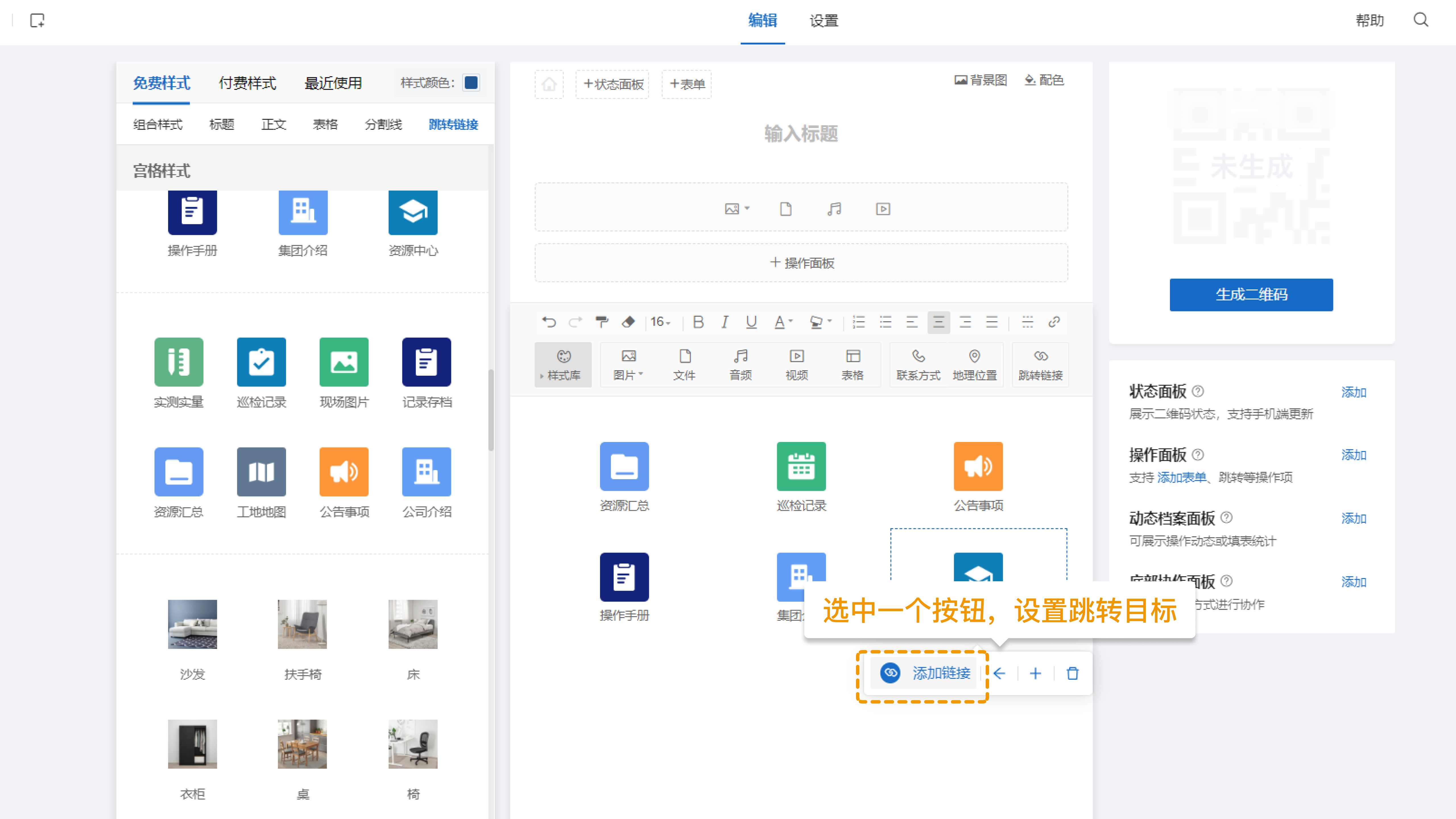
2. 编辑跳转链接
选中模块,点击【添加链接】,设置跳转目标。

跳转链接类型有很多种(见下图),你可以按照自己的实际情况选择其中一种。

补充说明:
- 跳转打开其他小程序页面可填入目标小程序的短链接, 查看设置教程。
- 支持链接到二维码已关联的表单,点击链接进入填写表单,同时支持链接数据查看入口。同时也可以设置二维码头部表单和动态数据面板隐藏,移动鼠标选择【切换样式】-【不显示】即可。
- 选择二维码目录后,若要修改目录码内容的展示样式,需要在账户后台找到对应二维码目录操作,查看目录汇总码使用说明。
- 批量模板建码,可以使用链接可变内容功能,即可实现批量模板下的子码跳转不同的外部链接、表单、活码等。查看链接可变内容功能
- 如果你有自己的小程序,需要外链跳转打开草料活码的小程序页面,可参考此功能进行开发。
常见问题
1.我想选择账号下其他分区的码设置跳转链接,如何操作?
【第一步】:先去那个分区获取活码的「码地址」。可下载二维码图片,然后使用草料的「解码」工具解析获取。查看解码工具
【第二步】:在跳转链接中,添加该码的「码地址」。
【请注意!!!!】这种情况下,需使用「网址」类型添加。
2.为什么配置了网址,点击后不能直接打开?
活码默认用「微信小程序」打开,由于微信平台限制,暂不支持在小程序直接打开网页链接。
可开通付费版本,将该活码的「微信打开方式」切换为「H5网页」切换二维码打开方式。
3.为什么苹果safari浏览器无法配置跳转链接?
主要原因是存在浏览器兼容问题,草料建议可以先使用谷歌浏览器进行二维码的创建和管理。
4.批量生成的二维码如何配置不同的跳转链接?
使用链接可变内容功能,即可实现批量模板下的子码跳转不同的外部链接、表单、活码等。查看链接可变内容功能
5.为什么我的活码已经设置了h5 网页打开,但点击后还是用小程序打开了?
点击后使用什么方式打开,只有跳转链接所在的码有关,和跳过去的那个码是什么打开方式没有关系。
举个例子:
a 码用「小程序」打开,b 码用「h5 网页」打开,在 a 码中配置跳转链接,添加了 b 码。
扫描 a 码后,点击打开 b 码,仍会用「小程序」打开。
直接扫描 b 码,会用「h5 网页」打开。
6.为什么不能设置跳转到我账户下的单个网址活码、网址批量活码?
目前没有直接设置跳转到账户网址活码的入口,你可以【解码】获得你的网址活码链接,用跳转链接内的【网址】进行配置。
点击使用解码工具:草料二维码解码器。