通过生成小程序参数二维码,用户扫码可以直接到达指定页面获取到服务。生成小程序参数码需要知道指定页面的路径和服务参数,这部分的信息获取比较复杂,目前可以通过以下几个方法来实现。
获取页面路径和参数:
- 方法一:通过微信公众平台小程序管理工具获取>
- 方法二:通过微信公众平台小程序统计功能获取>
- 方法三:通过小程序代码包获取>
- 获取scene值:如何正确获取scene的值>
获取页面路径和参数:
小程序页面路径+参数,最大长度 128 字节,不能为空。
方法一:通过微信公众平台小程序管理工具获取
此方法理论上可以获取任意小程序的页面路径
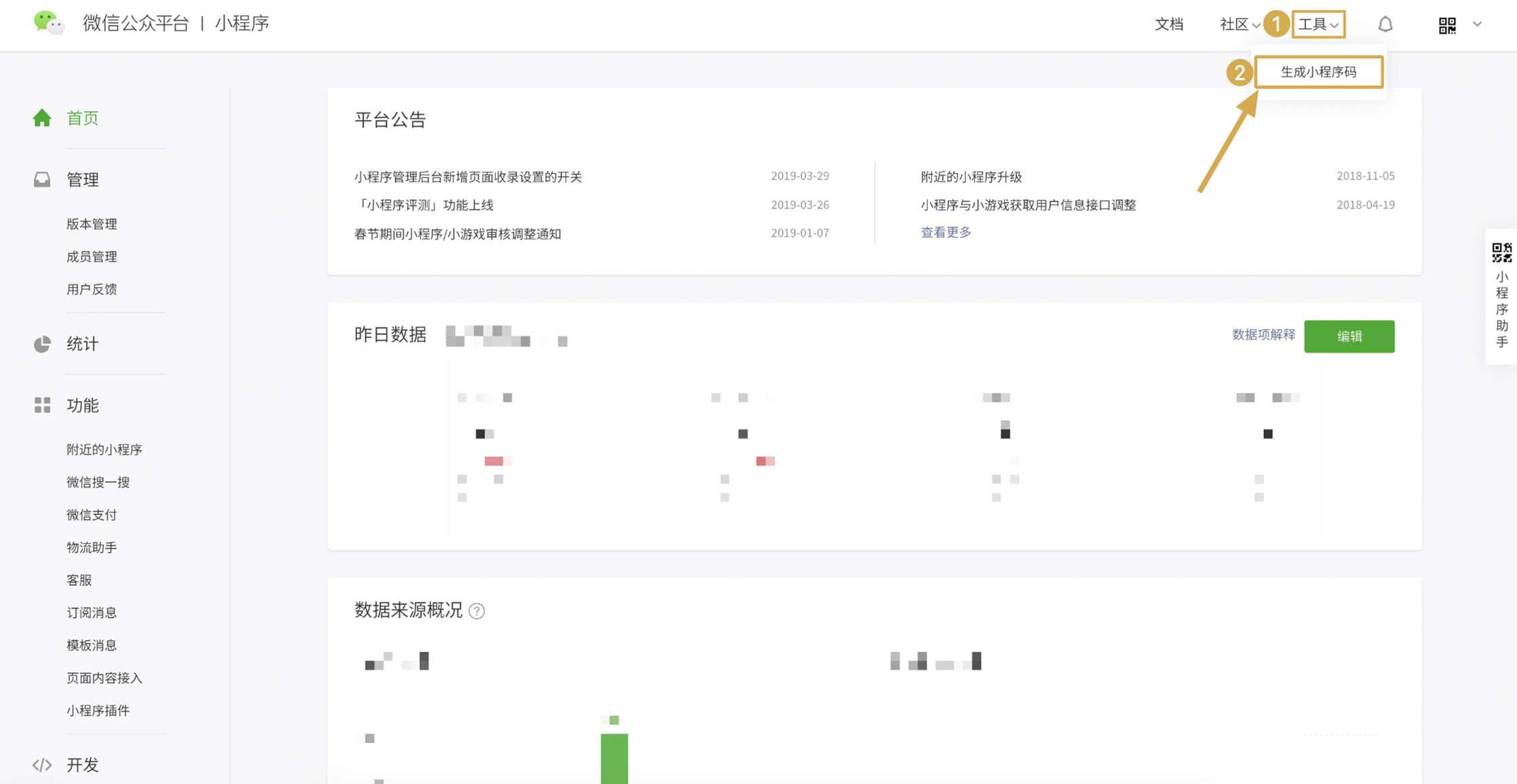
- 登录 微信公众平台小程序平台(如果没有先注册账号类型为小程序),点击右上角【工具】选项卡,在下拉菜单中选择“生成小程序码”。

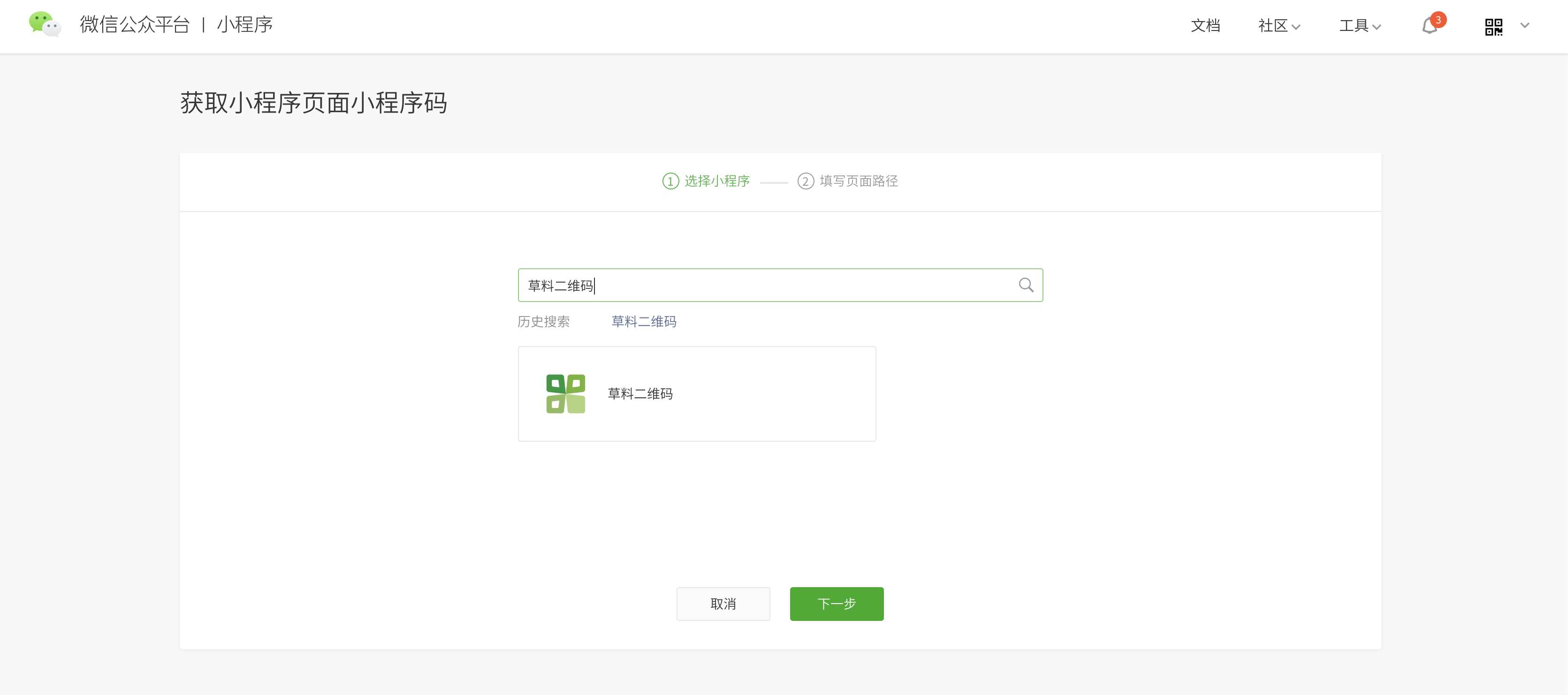
- 在弹出的窗口填入小程序AppID、小程序名称或者绑定的微信账号ID(小程序AppID的获取方式点击这里),显示出正确的小程序后,点击【下一步】。

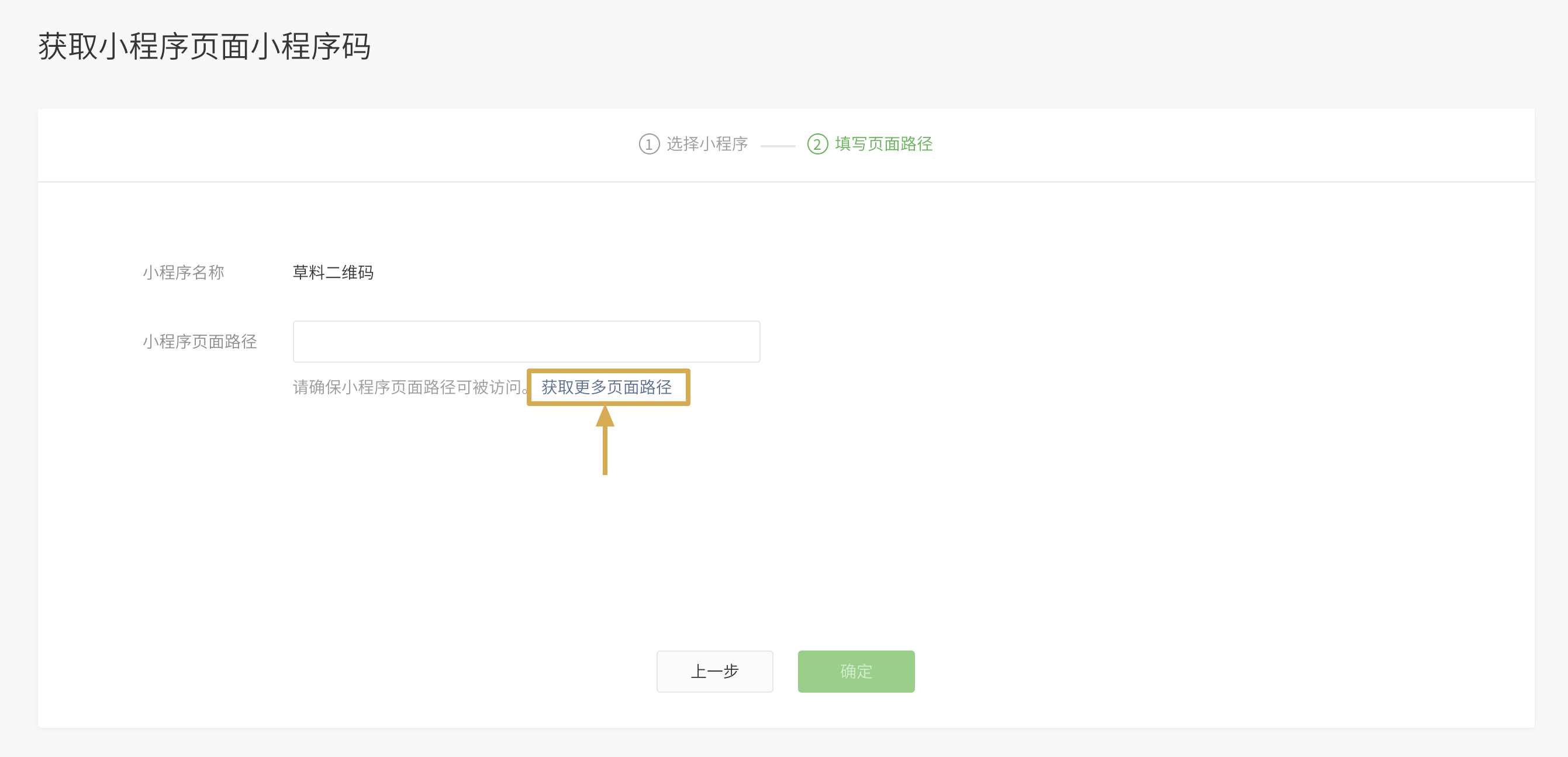
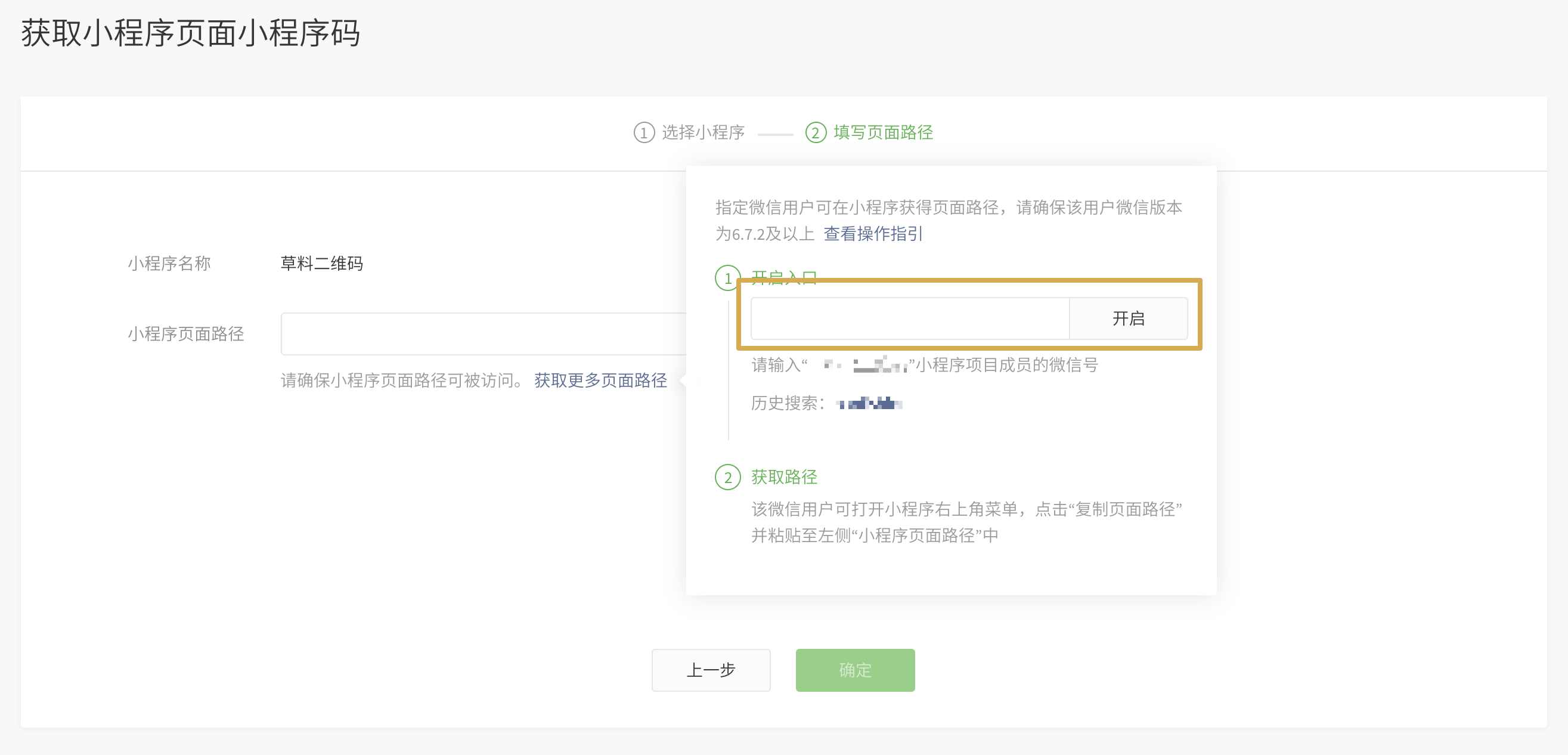
- 点击“获取更多页面路径”,在弹出的【开启入口】处指定微信用户,输入自己的微信号,点击【开启】(要求:用户微信版本为6.7.2及以上,且是小程序项目成员)

 在页面上方,弹出【开启入口成功】后,即可进行下一步。
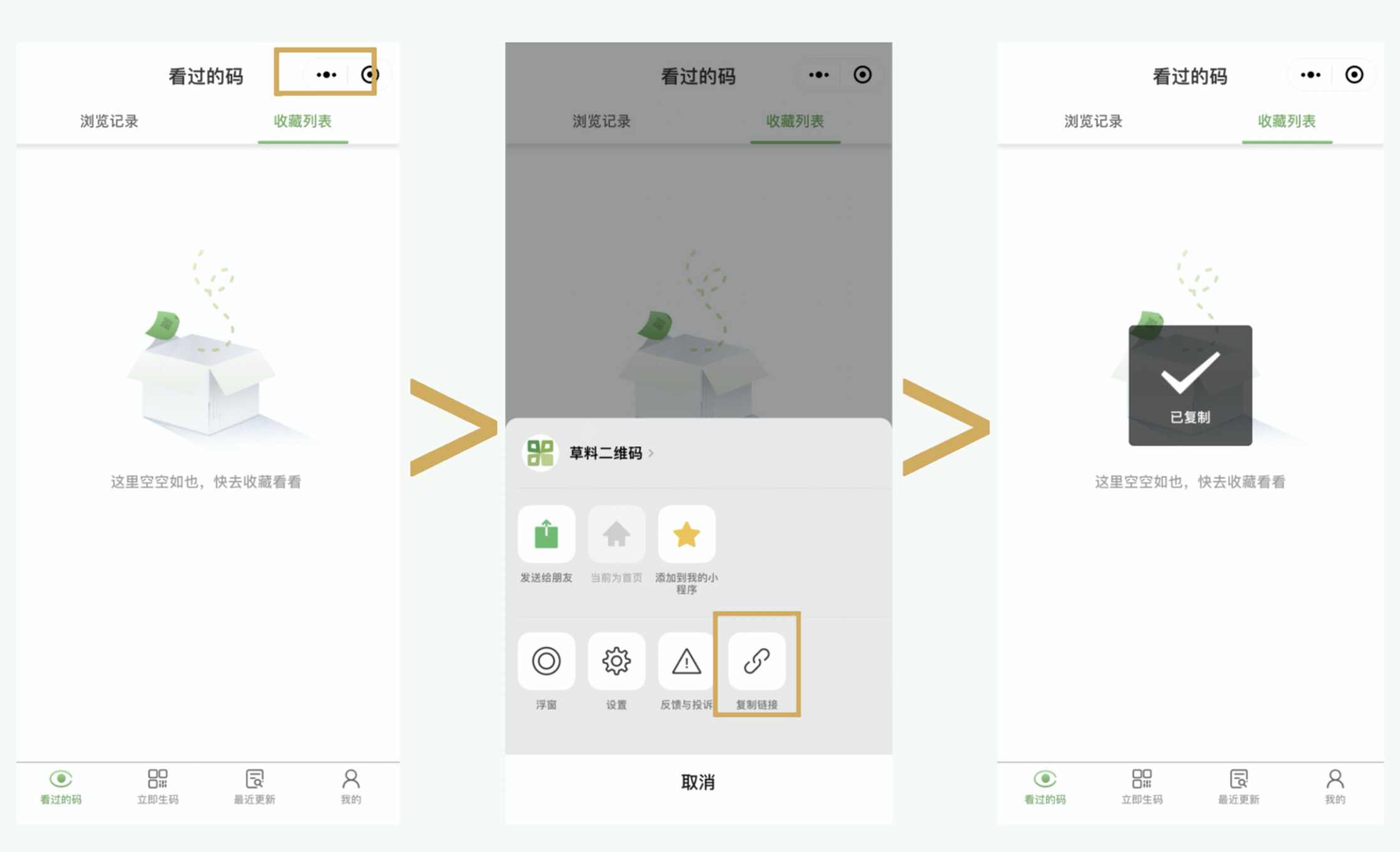
在页面上方,弹出【开启入口成功】后,即可进行下一步。 - 使用自己的微信打开小程序(第2步选择的小程序,如:草料二维码),到所需要获取路径的页面后,点击页面右上角菜单并选择【复制链接】。

- 将复制的链接粘贴出来,去掉后缀,就可得到小程序该页面的路径。
方法二:通过微信公众平台小程序统计功能获取
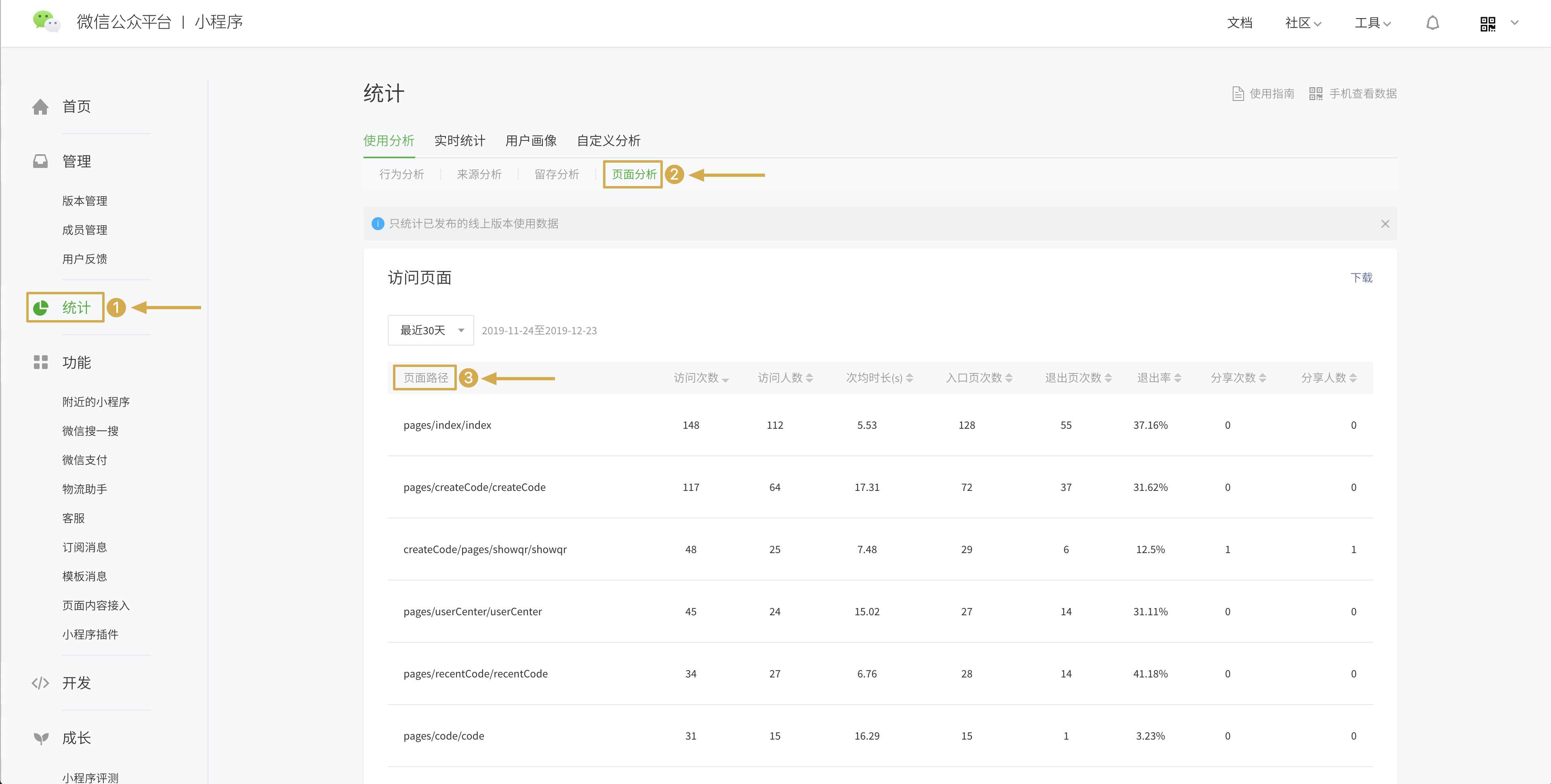
1.登录微信公众平台小程序平台,点击侧边栏【统计】按钮。
2.选择【使用分析-页面分析】一栏,即可看到有用户访问过的【页面路径】。

方法三:通过小程序代码包获取
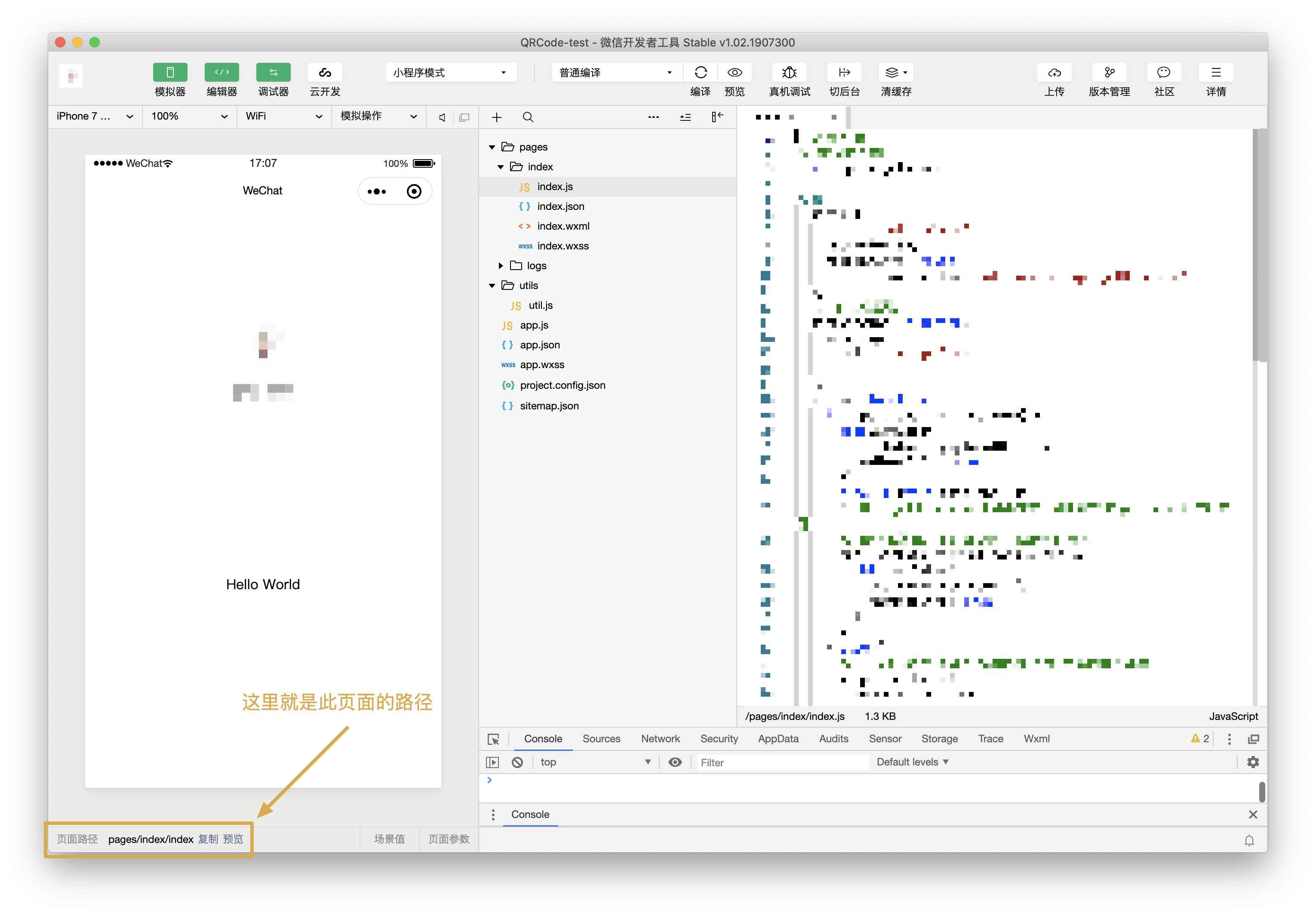
打开微信开发者工具,加载代码包后,操作模拟器进入相应页面,左下角就会有【页面路径】。

获取scene值:最大32个可见字符,只支持数字,大小写英文以及部分特殊字符。
如何正确填写scene的值
scene是用来传递参数的,scene的格式是由开发者自己决定的(根据代码中获取scene的处理逻辑),没有统一的方式。
小程序如何配置获取scene的值
scene 字段的值会作为 query 参数传递给小程序/小游戏。用户扫描该码进入小程序/小游戏后,开发者可以获取到二维码中的 scene 值,再做处理逻辑。 scene的参数在app.js的onLaunch里获取,调试阶段可以使用开发工具的条件编译自定义参数 scene=xxxx 进行模拟,开发工具模拟时的 scene 的参数值需要进行 详情可见:查看详情
小程序示例
Page({
onLoad (query) {
// scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
const scene = decodeURIComponent(query.scene)
}
})小游戏示例
// 在首次启动时通过 wx.getLaunchOptionsSync 接口获取
const {query} = wx.getLaunchOptionsSync()
const scene = decodeURIComponent(query.scene)
// 或者在 wx.onShow 事件中获取
wx.onShow(function ({query}) {
// scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
const scene = decodeURIComponent(query.scene)
})